안녕하세요.
제가 진행중인 프로젝트는 특정 페이지에서 StatusBar의 색상을 다르게 설정하고 있습니다.
그런데 iOS13 기기에서 테스트하니 Crash가 나더군요..
(iOS13 기기에 빌드시 에러 로그로 해당 클래스로 접근해야한다고 가이드합니다만... 쩝)
iOS12까지는 해당 프로퍼티로 접근이 가능했습니다만 iOS13부터는 사용할 수 없습니다.
iOS12까지의 StatusBar 접근방법
// UIApplication에서 StatusBar를 키값("statusBar")으로 찾아온다.
guard let statusBar = UIApplication.shared.value(forKeyPath: "statusBar") as? UIView else { return }
// StatusBar의 Background 색상을 변경
statusBar.backgroundColor = .blue
// StatusBar 변경점 업데이트
setNeedsStatusBarAppearanceUpdate()
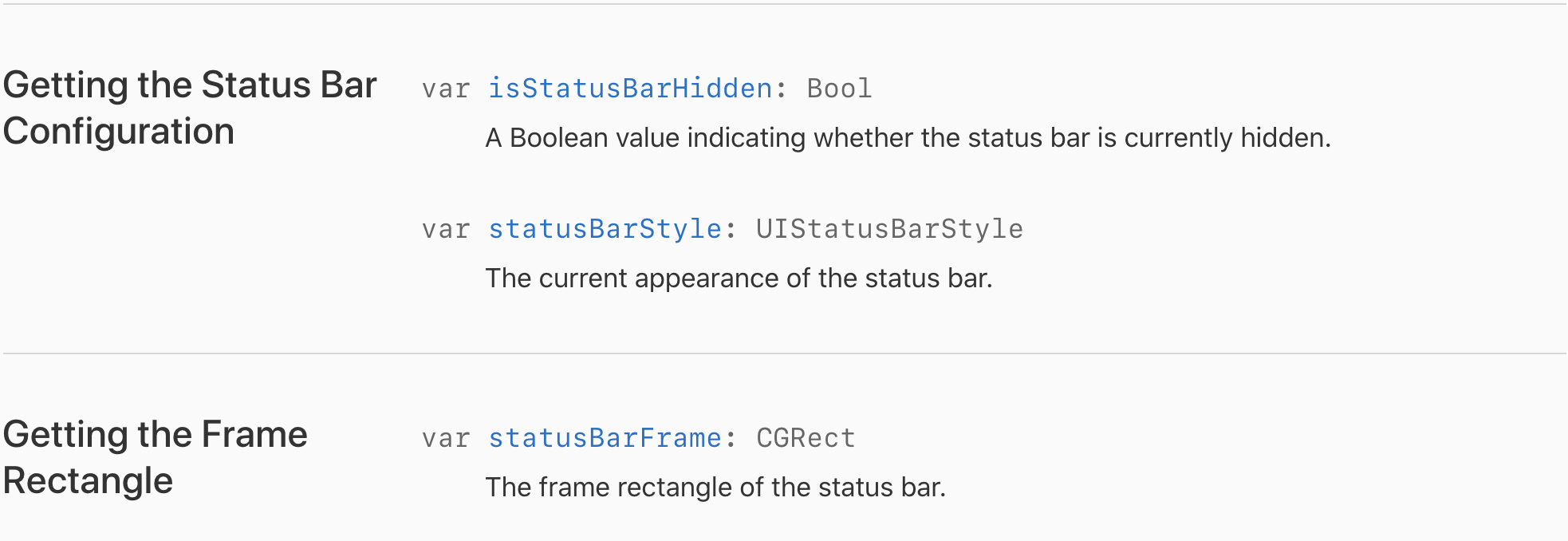
iOS13부터 UIStatusBarManager라는 새로운 Class를 제공합니다.

하지만 UIStatusBarManager가 제공하는 프로퍼티에서 StatusBar에 접근해서 BackgroundColor를 지정할 수 없습니다.
그래서 다음과 같이 iOS13을 대응하기 위해 UIApplication Extension으로 StatusBar를 찾는 프로퍼티를 추가했습니다.
방식은 iOS 버전으로 분기처리를 하여
iOS13 이전엔 기존 방식대로 StatusBar에 접근하게 되고
iOS13 부터는 StatusBar에 Tag값을 부여하여 Tag로 매번 같은 StatusBar를 찾아오게 됩니다.
StatusBar 접근방법 (iOS 13 대응)
extension UIApplication {
class var statusBarView: UIView? {
var statusBarView: UIView?
if #available(iOS 13.0, *) {
let tag = 38482458385
if let statusBar = UIApplication.shared.keyWindow?.viewWithTag(tag) {
statusBarView = statusBar
} else {
let statusBar = UIView(frame: UIApplication.shared.statusBarFrame)
statusBar.tag = tag
UIApplication.shared.keyWindow?.addSubview(statusBar)
statusBarView = statusBar
}
} else {
statusBarView = UIApplication.shared.value(forKey: "statusBar") as? UIView
}
return statusBarView
}
class var statusBarBackgroundColor: UIColor? {
get {
return statusBarView?.backgroundColor
} set {
statusBarView?.backgroundColor = newValue
}
}
}
// 사용법
// StatusBarView를 가져오는 방법
guard let statusBarView = UIApplication.statusBarView else { return }
// StatusBarView의 Background Color를 변경하는 방법
UIApplication.statusBarBackgroundColor = .blue
더 좋은 방법이 있으면 댓글이나 메일로 공유해주시면 감사하겠습니다.
해피코딩 :)
'iOS > Tip' 카테고리의 다른 글
| [iOS 14] RemoteNotifications 등록 실패 처리 (with FCM) (0) | 2020.09.22 |
|---|---|
| [iOS 13] AppDelegate, SceneDelegate에서 RootViewController 설정하기 (1) | 2019.11.04 |
| [iOS13] Fabric, Crashlytics Crash 이슈 해결하기 (0) | 2019.09.25 |
| Alamofire를 동기화(Synchronize)로 사용해보자 (1) | 2019.02.20 |
| iOS App 테스트플라이트(TestFlight)로 테스트 진행하기 (0) | 2018.11.06 |
